2021年5月からGoogle検索ランキングにコアウェブバイタルが導入されました。
この内容を一言で説明すれば、
「表示速度が優れたサイトを優先しますよ」
というだけです。
これはチャンスでもありピンチでもあります。
- 表示が速いと、順位が上がる!
- 表示が遅いと、順位が落ちる!
ここでは、SEOを意識しているのであれば絶対に無視できないコアウェブバイタルを解説していきます!
とにかくスコアアップしたい!
そんな時は下記ページを参考にしてください!
9点→90点台に上げた方法が全部入りです!
そもそも「速度」はどう決めているの?
「サイトの表示速度」と言われてもパッとしません。
表示に何秒もかかるサイトは論外ですが、だいたいのサイトは数秒で表示されます。
それに表示速度はネット環境にも左右されるので、「速度」の基準が今ひとつ分かりません。
そこでGoogleではPageSpeed Insights、Search Consoleなどで表示速度の指標を設定し、誰でも確認できるようにしています。
ここではPageSpeed Insightsを使いながら「表示速度の基準」を解説していきます。
PageSpeed Insightsを使ってみよう
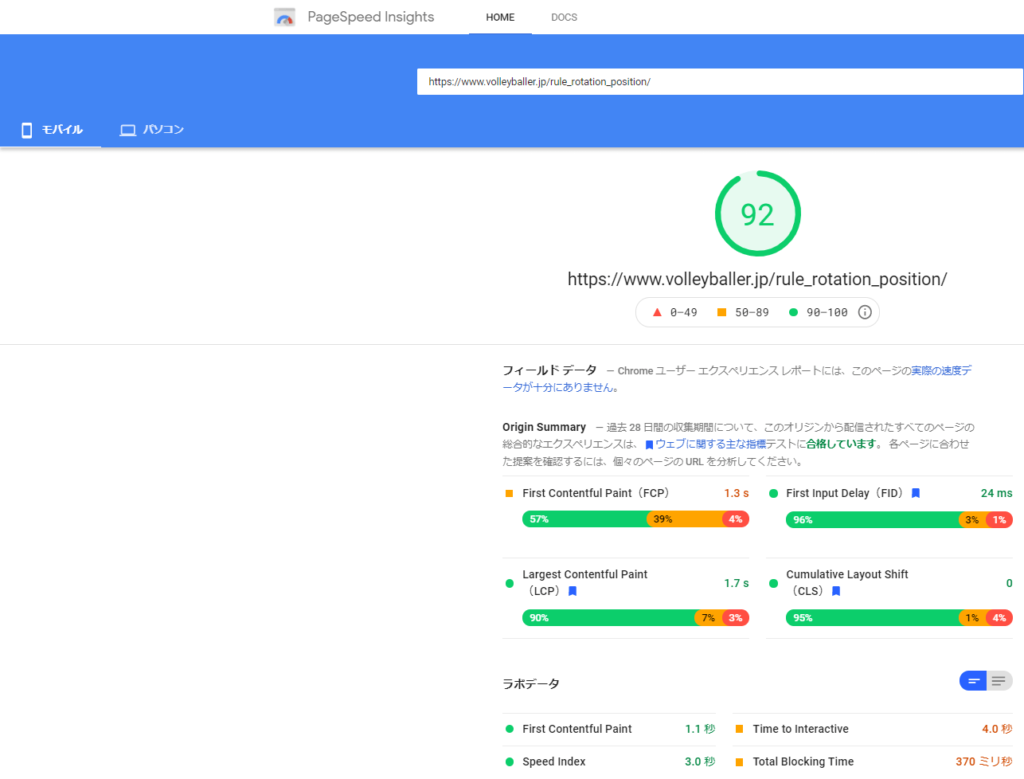
コアウェブバイタル対策でお世話になるのが、Search Consoleの「ウェブに関する主な指標」です。
ここをモバイル、PC共に「良好URL」だけにすることが目標です。

ウェブに関する主な指標
この「ウェブに関する主な指標」の基準になっているのが、PageSpeed Insightsです。
ということで、PageSpeed Insightsで表示速度をチェックしてみます。
どのページでも構いませんが、サイトで一番アクセスの多いページをチェックするといいかもしれません。
参考
PageSpeed Insightsdevelopers.google.com
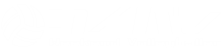
スコアの善し悪しはさておき「Origin Summary」にある4つの項目(FCP、FID、LCP、CLS)を見ていきましょう。
コアウェブバイタルの指標はFID、LCP、CLSの3つですね。
とはいえFCPもPageSpeed Insightsのスコアに関連するので4つを解説していきます。
FCP (First Contentful Paint)
The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. For this metric, “content” refers to text, images (including background images), <svg> elements, or non-white <canvas> elements.
【拙訳】First Contentful Paint (FCP) とは、ページの読み込み開始から「コンテンツ」が画面に描画されるまでの測定時間です。
この「コンテンツ」とは、テキスト、画像(背景画像を含む)、<svg> または白以外の<canvas>のことです。
FCPとはページの読み込みを開始して、何かが表示されるまでの時間です。
サイトを見に行った際、白いままの待ち時間があればあるほどFCPが遅いということになります。
1.8秒以下で合格
このFCPは1.8秒以下で合格です。
あれ?
上記の例では1.3秒なのに不合格???
というのもここは、合格ラインの75パーセンタイルに至っていないからです。
ページ表示前の性能なので、主にサーバーやテーマに左右されそうな印象があります。
また、表示に関するプラグインやJavaScriptがheadタグにありすぎるのも問題です。
FID (First Input Delay)
FID measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
【拙訳】FIDとはページ描画後、最初にリンククリックやボタン押下、その他JavaScriptの利用などの操作をしてから実際に処理が始まるまでの時間を測定します。
FIDは画面表示後、最初にリンクやボタンを押し、実際に動き出すまでの測定時間です。
速く表示された(FCP)としても、リンクやボタンを押してしばらく動かない・・・というのはいただけません。
100ミリ秒以下で合格
FIDは100ミリ秒以下で合格です。
100ミリ秒なので、0.1秒ということですね。
時間のかかりそうなJavaScriptは控えるのが吉。
特に表示に影響するプラグインは、FIDに影響を及ぼす可能性大です。
LCP(Largest Contentful Paint)
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.
Largest Contentful Paint (LCP)
【拙訳】LCPはページ内の最大画像またはテキストブロックの描画時間を、初回ページロード時点から計測します。
FCPは描画を始めるまでの時間であり、ページ内の画像などが表示されるまでの時間は計測できません。
そこで
「ページ内で一番大きい画像やテキストの描画時間を計測しよう」
というのがLCPです。
2.5秒以下で合格
LCPは2.5秒以下で合格です。
画像は大きくない方が良い、ということですね。
CLS(Cumulative layout shift)
Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.
【拙訳】CLSは予想外のレイアウト変更を数値化。視覚的安定性を測定する重要な指標です。
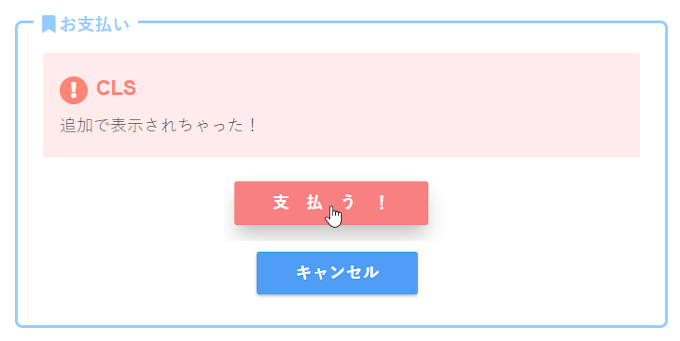
ページが表示されたと思ったら、ガクッとレイアウトが動いた経験はあると思います。
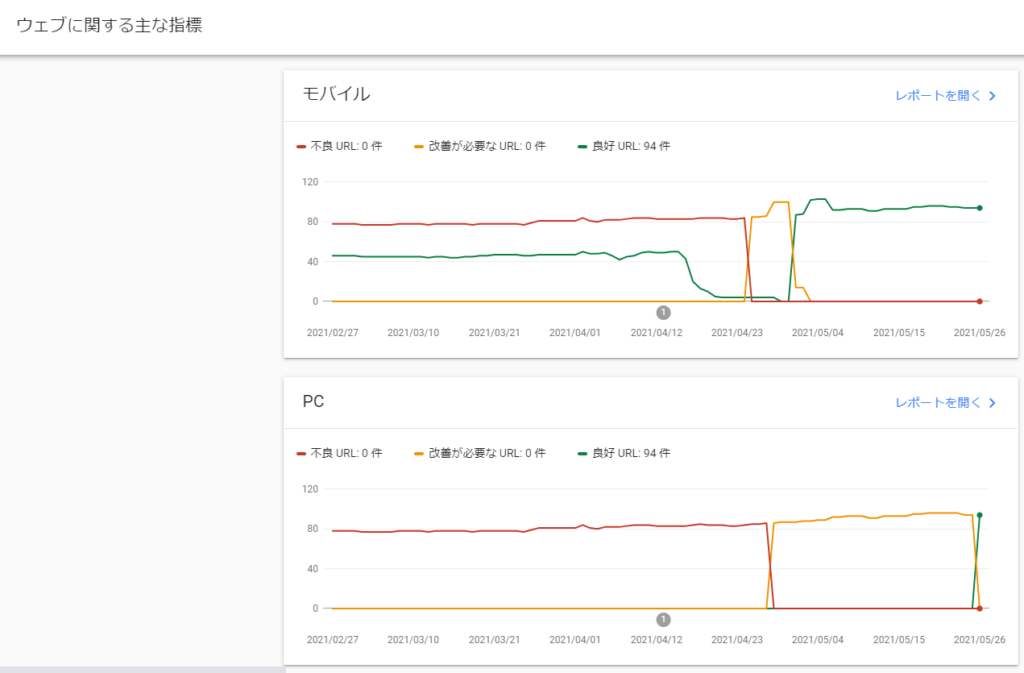
少々表示が遅れても別にいいんじゃないの?と思うかもしれませんが、それによりボタンやリンクを押し間違えたら?
そのボタンがお金に関わるボタンだったら?

キャンセルボタンを押そうとして

後から描画されて間違えて押しちゃった!
ちょっと大げさな例ですが、似たことは誰もが経験しているはずです。
このような予期せぬレイアウト変化の累積スコアがCLSなのです。
0.1秒以下で合格
CLSは0.1ミリ秒以下で合格です。
レイアウトはシンプルに。
cssもJavaScriptもできる限り軽く。
それぞれの合格ラインについて
4つの指標の合格ラインは以下のとおりです。
| 指標 | 良好 | 要改善 | 低速 |
|---|---|---|---|
| FCP | 1.8秒以下 | 1.8~3秒 | 3秒以上 |
| FID | 100ミリ秒以下 | 100~300ミリ秒 | 300ミリ秒以上 |
| LCP | 2.5秒以下 | 2.5~4秒 | 4秒以上 |
| CLS | 0.1ミリ秒以下 | 0.1~0.25ミリ秒 | 0.25ミリ秒以上 |
参考
About PageSpeed Insightsdevelopers.google.com
コアウェブバイタル対策は、これら全ての指標を「良好」にすることと言っていいでしょう。
しかし例に挙げた結果ではFCPが合格ラインの1.3秒にも関わらず、不合格になっていました。
もう少しPageSpeed Insightsの指標テストの内容をチェックしていきます。
PageSpeed Insightsのスコア判定
合格ラインなのに不合格の理由は、PageSpeed Insightsにある「ウェブに関する主な指標」から確認できます。
FCPは含まれていませんが、同じだと考えています。
合格ラインは75パーセント
For each of the above metrics, to ensure you’re hitting the recommended target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
Tools that assess Core Web Vitals compliance should consider a page passing if it meets the recommended targets at the 75th percentile for all of the above three metrics.
【拙訳】各指標(ここではFID, LCP, CLS)で推奨される目標値を達成していることを確認するためには、モバイルとデスクトップのデバイスでのページロードの75パーセンタイルを測定することが閾値となります。
Core Web Vitalsを評価するツールでは、3つの指標(FID, LCP, CLS)のすべてにおいて75パーセンタイルで推奨目標を満たしている場合、そのページは合格とみなされます。
パーセンタイルとは 小さいもの順に並べ何パーセント目にあたるかということ。
ようするにひとつの指標の中で75パーセントが良好であれば合格!ということです。
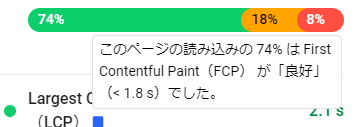
問題のFCPは、ページ内にあるコンテンツで1.8秒以下のものが57%だったので不合格ということです。
内訳についてはスコアにマウスアップすれば見ることができます。

スコアの内容例
ここまで調べて気付いたのは、PageSpeed Insightsは単にページが表示されるまでの要素を計測しているのではなく、ページ内の構成要素である画像やレイアウトなどの描画時間も計測しているということだと考えるようになりました。
ちょっとした対策でスコアが変わるのは、細かくチェックしているからなのか・・・
さいごに
Googleのウェブマスター向けガイドラインにも、コアウェブバイタルについて記載されています。
訪問者がページを利用しやすいよう手助けする
…(略)…
表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
Googleは表示速度の基準を設定し、それを誰もが気軽に確認できるようにしています。
当然のことながらWordPressに限った話ではなく、Googleでの表示順位を上げたい全てのサイトに必須の対策です。
なぜここまで速度を重視しているのかといえば、スマホでしょう。
スマホによるネット利用が多くなっているだけに、スマホでもネットの接続速度が遅くても、快適に閲覧できるサイトの評価が上がるというのは、自然な流れだと思います。
それではどのような対策をすべきでしょうか?
以下にWordPressで9点から90点台まで上げた対策内容を紹介しているので、ぜひ参考にしてください!