PageSpeed Insightsで叩きだした9点という超低スコアから90点オーバーを叩きだしたスコアアップ対策の中から、プラグインを中心とした対策を紹介しています。

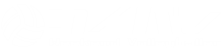
【Before】9点かよ!

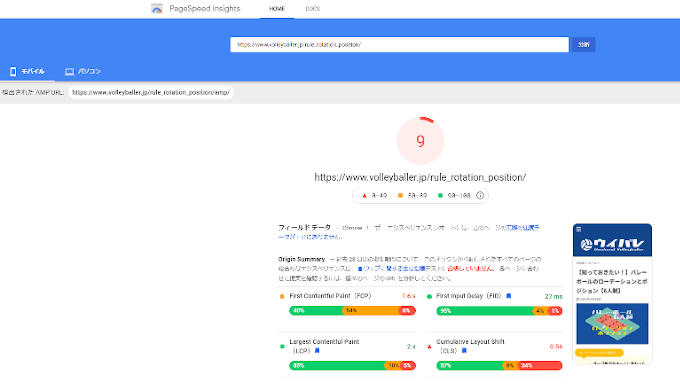
【After】90点台!
ここではテーマ編集を中心とした、PageSpeed Insightsスコアアップ対策をお伝えします。
WordPressのテーマを編集するので、WordPressやPHP、cssなどの知識が必要となることもあります。
実際に動作確認した上で掲載していますが、あくまで自己責任の上でご対応ください!
特に記載がない場合、子テーマのfunctions.phpに記載しています。
対象テーマはsango 2.5.3
子テーマはporipu tears 1.27です。
コンタクトフォームは使う時だけ
コンタクトフォーム(Contact Form 7)は便利な反面、専用のcss、jsを全ての画面で呼び出す仕様になっています。
スコアダウンの原因となるため対策します。
専用のcss、jsは、コンタクトフォームを使うページだけで呼び出すようにします。
使っている固定ページ名が「contact」の場合、こんな感じで記載します。
add_action( 'wp', function() {
if ( is_page( 'contact' ) ) return;
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
});コンタクトフォームを複数使っている場合は?
contact、mailという固定ページの場合、こんな感じです。
add_action( 'wp', function() {
if ( is_page( array('contact', 'mail') ) ) return;
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
});という形で記述すればOKです。
自動広告をフッターに
スコアアップの難関の一つがAdSenseの自動広告。
PageSpeed InsightsもAdSenseも同じGoogleのサービスなのに、AdSenseがスコアに悪影響を与えているとはこれいかに。
Googleのサービス同士なんだから仲良くしてくれ!って感じです。
自動広告を遅延読み込みをさせればいいのですが、これがなかなかうまくいかない!
そんな時、神のようなサイトが見つかりました。
参考
AdSenseの広告を遅延表示させてスコア改善とページ表示スピードを高速化Qwerty.Work
この記載内容をいただきました。
対象ファイルはfooter.phpです。
バージョンアップ時の対応が必要です!
<?php go_top_btn(); //トップへ戻るボタン?>
<?php
// プレビューでは表示しない
if( !is_preview() ){
if (is_single() && get_post_meta( $post->ID, 'disable_ads', true )) {
}
// 「広告を非表示にする」チェックボックスを入れてない場合、自動広告を出力
else {
?>
<script type="text/javascript">
(function(window, document) {
【Qwerty.Workさんの内容と同じなので、そちらを参考にしてください!】
})(window, document);
</script>
<!--/ Adsense 遅延読み込み -->
<?php
};
};
?>ついでにporipuの自動広告部分をコメントアウトしました。
require_once get_stylesheet_directory() . '/library/functions/prp_cpt_items_widget.php'; // カスタム投稿タイプ:アイテム情報のウィジェットに関する.php
/*
* 自動広告出力を無効にする
function poripu_insert_auto_ads() {
(略)
add_action('wp_head', 'poripu_insert_auto_ads');
*/
/************************
function.phpへの追記は以下に
*************************/
外部参照対応
sangoで使っているFontAwesomeやGoogleフォントは外部参照。
これらもスコアダウンの原因となるので、対策します。
例えばGoogleフォントのcssは
<link rel='stylesheet' id='sng-googlefonts-css' href='https://fonts.googleapis.com/css?family=Quicksand%3A500%2C700&display=swap' type='text/css' media='all' />とGoogleから呼び出しているため、速度遅延の原因になります。
FontAwesomeを内部化
FontAwesomeは内部参照にします。
FontAwesomeからファイル一式をダウンロードし、内部参照に修正します。
細かな手順については、以下をどうぞ!
Googleフォントを無効化
Googleフォントについては思い切って無効化しました。
無効化すると英字に丸みがなくなります。
ウイバレでは英字をあまり使っていないので、違いは感じませんでした。
function dequeue_header_css() {
wp_dequeue_style('sng-googlefonts');
}
add_action('wp_enqueue_scripts', 'dequeue_header_css', 9999);
Autoptimizeのcss分割
「使用していない CSS を削除してください」にautoptimizeのcssが出ることもあります。
あのー、必要なcssしか入れてないんですけどー
全てのcssファイルがautoptimizeに入ってて、headタグ内にあるのが問題なのでしょう。
となるとheadに入れておく必要のあるcssファイルは残し、その他は</body>に移動させちゃえばいいんだ!
除外CSSを追記
sangoで描画時に必要なcssは、この2つで十分かな?
- wp-content/themes/sango-theme/style.css,
- wp-content/themes/sango-theme/entry-option.css
ということで「設定」→「Autoptimize」にある「Autoptimize から CSS を除外」で上記2ファイルを定義します。
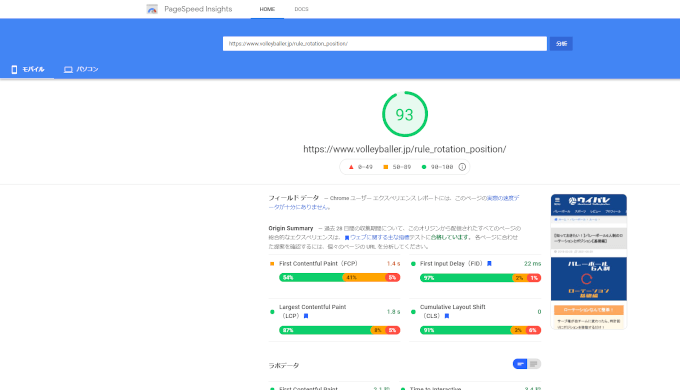
wp-content/cache/, wp-content/uploads/, admin-bar.min.css, dashicons.min.css, wp-content/themes/sango-theme/style.css, wp-content/themes/sango-theme/entry-option.cssさらに「除外された CSS ファイルと JS ファイルを最小化」にチェックを入れる。

その他オプション
これでheadに残すべきcssは定義完了。
autoptimizeのcssを</body>に引っ越し
次にfunctions.phpの書き換え。
「autoptimize_filter_css_replacetag」というフィルタがあるので、これを使います。
function autoptimize_css_replace($target) {
return array("</body>","before");
}
add_filter('autoptimize_filter_css_replacetag', 'autoptimize_css_replace');ここまで設定後、Autoptimizeのキャッシュを削除してみましょう。
autoptimizeのcssが</body>に移動し、headには必要な2つのcssがキャッシュに乗っているはずです。
見事にスコアも上がったけど、今度はheadに残した2つのcssが「使用していない CSS を削除してください」に出てきやがる。
もう無視。
テーマの見直し
「実はテーマ自体が遅いんじゃないの?」と思ったので、検証してみました。
インストール直後はほどほどのスコア
サブドメインから新たにWordPressを立ち上げ、運用中のWordPressにある投稿や固定ページや画像をエクスポート(=コピー)してsangoをインストールしました。
プラグインを入れずテーマを入れただけの状態でスコアをチェックしてみると、60~70点周辺になりました。
インストール直後でこの位のスコアであれば、これまで紹介してきた対策をすれば高スコアを期待できそうです。
このサブドメインで作ったサイトは、検証用に使うことにしています。
サブドメインでメインと同じ記事を公開した状態は、良いとは言えません。
Basic認証を入れるなどアクセスができないようにしておきましょう。
テーマの入れ替えもアリ?
9点を取った直後はAffingerで対応したのですが、テーマのファイル数が非常に多くコードの解析が非常に面倒に感じました。
sangoはファイル数も少なく、カスタマイズを前提にしているように感じたので、テーマをsangoに変えました。
一通りスコア対応して、ようやく結論が出ました。
どのテーマにせよ、対策はあります。
サーバーを変えたらどうなるか?
ここまで紹介した対策を全てやってもスコアが変わらない場合、サーバーのスペックアップを検討するのもアリです。
今回の対応ではスペックアップをしていませんが、同価格帯で別業者を試してみました。
別業者で試してみた
同価格帯でも別サーバーに引っ越したら解決するかも?
そんな淡い期待を持って、無料お試しのあるサーバーで試してみました。
業者が変わっても価格とスペックはほぼ変わらない印象でした。
仮に変わったとしても、わざわざ引っ越しの手間をかけるまでの違いを感じられませんでした。
さいごに
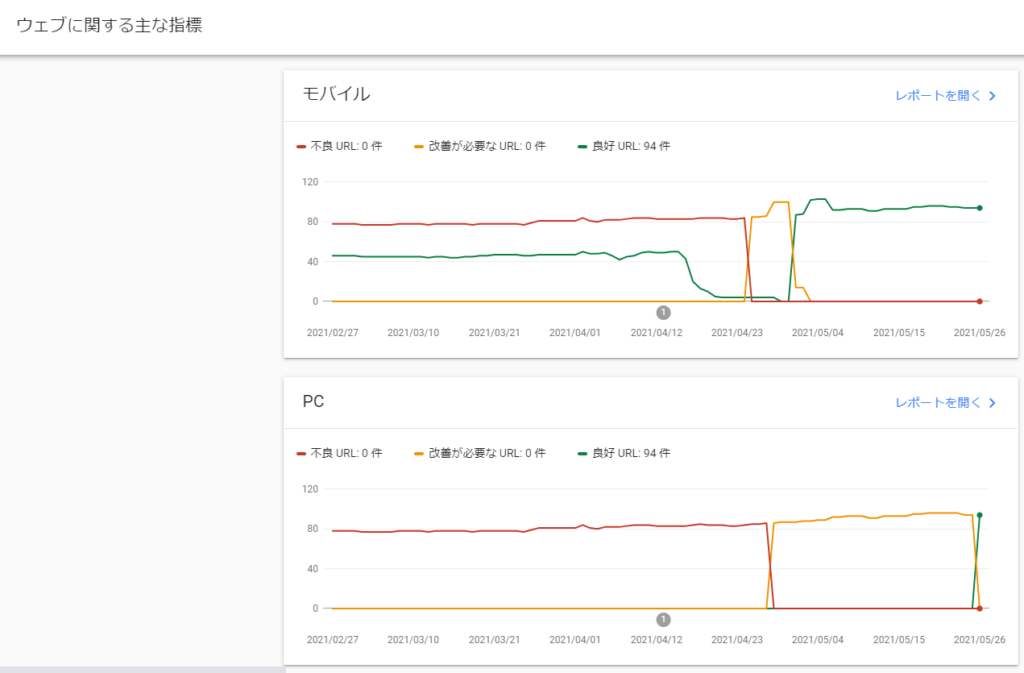
ここまで紹介してきた対策をした結果、SearchConsoleの「ウェブに関する主な指標」で「不良URL」と「改善が必要なURL」が0件になりました。
長かった・・・

全てのURLが良好に!
見てのとおり前々から不良URLばかりだったのですが、
「普通に表示されているし問題ないでしょう」
と思っていました。
しかしコアウエブバイタルの内容を知って、さすがにヤバいと思い対応しました。
対応のメリットはあるの?
かなり手間をかけて対応した結果、アクセスが増えている感じがしています。
対応をすれば必ずアクセスが上がるとは言いませんが、この対応が落ち着いた頃からアクセスが増えてきたのは間違いありません。
対応は続く
これでひと段落とホッとしたのもつかの間、poripuのバージョンアップ(1.27→1.28)でスコアダウンしました。
現状は1.27に戻していますが、また改めて対応する必要がありそうです。
ふー、やれやれ。。。
ここまで書いているのに、PageSpeed Insightsで測ったら20点!なんてことは恥ずかしいので、今後もコピーで作った環境で検証しながらメンテナンスしていきます!