- FontAwesomeからall.cssをダウンロード
- ダウンロードしたall.cssからwebフォント部分を削除
- 修正したcssファイルを圧縮
- サーバーにアップロード
- テーマ編集
PageSpeed Insightsのパフォーマンススコア対策の中で面倒だったのは、FontAwesomeのcssでした。
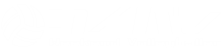
「レンダリングを妨げるリソースの除外」で、どんなに頑張ってもall.css (use.fontawesome.com) が残っているのです。
「そんなのAutoptimize入れれば解決でしょ?」
え?
ホントにそれで消えました?
そもそもこのall.cssは外部から呼び出しているし、ファイル自体が重いというか重すぎる。
だったら内部に入れて必要なフォントだけ残せばいいんじゃね?
と思って対応したら、ビンゴでした。
このイキオイに乗ってあれこれ対策した結果、合格点まで到達することができました。
ということでここではFontAwesomeのall.cssの軽量化手順を解説します!
ただしテーマの書き換えやファイル操作、cssなどの知識も必要です。
なお、実際に動作確認した上で掲載していますが、あくまで自己責任の上でご対応ください。
これによって不具合が発生しても責任持てません!
対象テーマはsango 2.5.3
子テーマはporipu tears 1.27です。
all.css (use.fontawesome.com) の正体
sangoで作ったWordPressのページソースを見てみると、こんなリンクがあるはずです。
<link rel='stylesheet' id='sng-fontawesome-css' href='https://use.fontawesome.com/releases/(v5.*.*)/css/all.css' type='text/css' media='all' />
※カッコ内はバージョンによって変動ここがまさに問題の部分である、FontAwesomeのCSS指定部分です。
試しにこのリンクを開いてみると、だーーーっと文字が表示されます。

all.cssの中身
ではなぜFontAwesomeを入れているのでしょうか?
FontAwesomeとsangoの関係
FontAwesomeはwebフォントの一種で、sangoに限らず様々なWordPressのテーマで使用されています。
↑この鉛筆アイコンもFontAwesomeです
そのためFontAwesomeなしのsangoにしてしまうと、残念なことになります。

アイコンが□になってる!
FontAwesomeなしではsangoを使う意味が薄れてしまうくらいの感じです。
all.cssの問題点
FontAwesomeが必要なことは分かったけど、all.cssを使うのは少々問題なのです。
問題1:ファイルサイズが大きい
all.cssはその名の通り、FontAwesomeの無料webフォントを全て定義しています。
無料でも1600以上もの定義があるため、ファイルサイズは大きくなっています。
all.min.cssは58KB
どちらにせよ、ちょっとした画像並の大きさです。
「そんなのキャッシュすればいいでしょ」
と思うでしょうが、Autoptimizeには入りません。
ここに次の問題があります。
問題2:FontAwesomeから参照しているので時間がかかる
sangoの場合、all.cssを参照しているのは「https://use.fontawesome.com/」です。
つまり外部のcssを参照しているのです。
大きなファイルを外部から参照する時点で、表示速度にハンディキャップを抱えることになります。
それこそ、このall.cssが表示速度のネックとなっている可能性もあるのです。
1600個も使いますか?
all.cssには1600個の無料アイコン全てが定義されています。
しかしporipu含めsangoで使っているのは30個程度。
おまけにテーマで必要なアイコンはsangoでほぼ定義済みです。
となると、all.cssをわざわざ外部から呼び出す必要性がどこにあるのだろうか?
all.cssから必要な定義だけ残して内部参照にすれば軽くなるし、Autoptimizeのキャッシュに入る可能性もあるかも?
そう思って試した結果、「レンダリングを妨げるリソースの除外」にあったall.css (use.fontawesome.com) が見事に消えました。
ここから手順をお伝えします!
FontAwesomeのcssを軽量化!
- FontAwesomeからall.cssをダウンロード
- all.cssの編集
- サイト内部で呼び出す
フォント一式をダウンロード
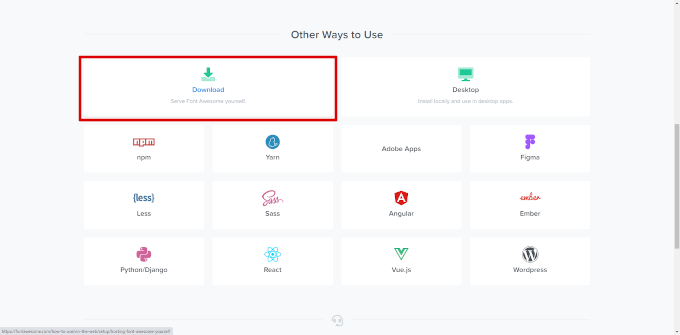
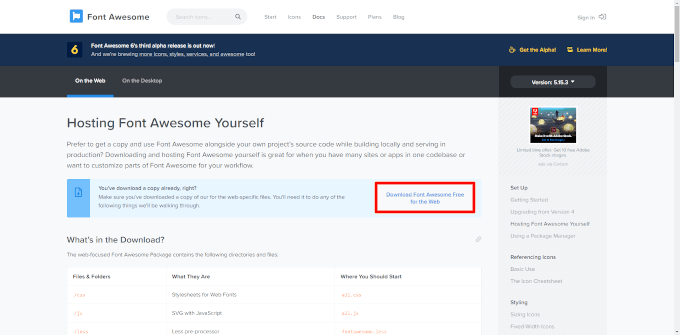
まずはFontAwesomeからフォント一式をダウンロード。

「Download Font Awesome Free for the Web」をクリックしてダウンロード

ダウンロードファイルの中身
all.cssの編集
ダウンロードファイルにある「css/all.css」を修正します。

定義を削除
まずアイコン定義をばっさり削除します。
- アイコン
- サイズ
- ファイル
鉛筆アイコンを例に取ると、
.fa5 #reply-title:before {
content: "\f303";
}がアイコン定義となります。
サイズ定義は、例えば以下の部分です。
.fa-lg {
font-size: 1.33333em;
line-height: 0.75em;
vertical-align: -.0667em; }先ほどの鉛筆アイコンも、このサイズ定義もsangoのstyle.cssにもあります。
「content:”\f303″;」が鉛筆アイコンを定義していますが、これだけでは表示できません。
というのも、鉛筆アイコンを描画するためのファイルが必要です。
そのアイコンを格納しているのが、先ほどダウンロードした「webfonts」ディレクトリの中にあるファイルです。
all.cssは、以下のようなアイコンファイルの位置も定義しています。
@font-face {
font-family: 'Font Awesome 5 Brands';
font-style: normal;
font-weight: 400;
font-display: block;
src: url("../webfonts/fa-brands-400.eot");
src: url("../webfonts/fa-brands-400.eot?#iefix") format("embedded-opentype"), url("../webfonts/fa-brands-400.woff2") format("woff2"), url("../webfonts/fa-brands-400.woff") format("woff"), url("../webfonts/fa-brands-400.ttf") format("truetype"), url("../webfonts/fa-brands-400.svg#fontawesome") format("svg"); }具体的には、19行目から4585行目まで削除します。
/*!
* Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
*/
.fa,
.fas,
.far,
.fal,
.fad,
.fab {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1; }
/* 削除ここから */
.fa-lg {
.....
.sr-only-focusable:active, .sr-only-focusable:focus {
clip: auto;
height: auto;
margin: 0;
overflow: visible;
position: static;
width: auto; }
/* 削除ここまで */
@font-face {
font-family: 'Font Awesome 5 Brands';
font-style: normal;
font-weight: 400;
必要な定義のみ記載する
テーマで使われているFontAwesomeのcssは全てあると思いきや、そうではなかったのです。
例えばSHAREに表示されるTwitterのアイコンなどは定義する必要があります。
ということで、必要なアイコンをテーマから拾い出します。
が、、、
めんどくさいですよね?
そう思って作業済みのファイルをアップロードしました!
サポートはありませんが、お急ぎの方はご利用ください。
- all.css:FontAwesomeからダウンロードしたファイル
- sango_fa5.css:編集済みファイル
- sango_fa5_min.css:圧縮ファイル
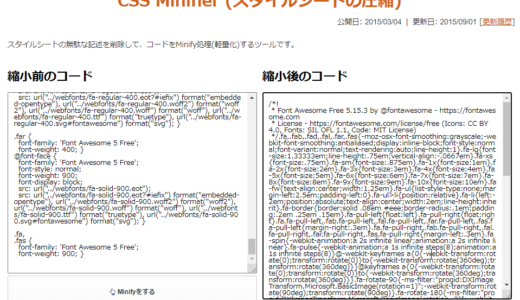
css圧縮
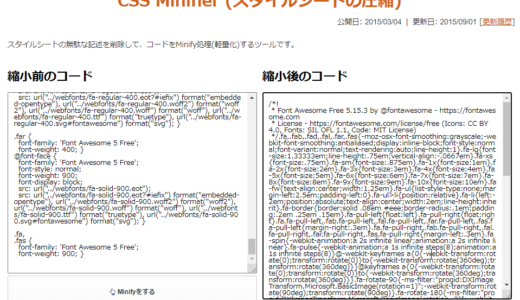
さらなる軽量化を目指し、編集が終わったcssをCSS Minifierで圧縮します。

2ファイルを保存
all.cssを修正したものと圧縮したcssファイルは別々に保存します。
先ほどのダウンロードファイルに従って、
- sango_fa5.css:編集済みファイル
- sango_fa5_min.css:圧縮ファイル
を例に進めます。
sango_fa5.cssは新たにFontAwesomeのフォントを追加する場合、必要になります。
アップロード
圧縮したcssファイルをアップロードします。
場所は子テーマの中が分かりやすいと思います。
アップロードするファイルは二つ
- 先ほど圧縮したsango_fa5_min.css
- FontAwesomeでダウンロード、解凍した中にあるwebfontsディレクトリ
です。
sango_fa5_min.cssは、cssディレクトリを作成して配置しています。

cssとwebfontsディレクトリをアップロード
cssファイルのurlを取得
アップロードしたsango_fa5_min.cssをブラウザで表示させてみます。
エックスサーバーで通常のディレクトリであれば、
http(s)://(ドメイン)/wp-content/themes/sango-theme-poripu/css/sango_fa5_min.css
となるはずです。

アップロードを確認
ここまで来れば、もうひと息です!
テーマの修正
sangoでall.cssを呼び出している部分を無効にして、新しくアップロードしたcssを適用する必要があります。
これをクリアすれば「レンダリングを妨げるリソースの除外」でのall.cssの悩みが解消されるので、頑張りましょう!
テーマ変更は自己責任でお願いします!
バックアップした上でご対応くださいませ。
FontAwesome呼び出しを無効にする
sangoでall.cssを呼び出しているのは「library/functions/sng-style-scripts.php」にある「sng_font_awesome_cdn_url」ですが、ここは修正せずに子テーマのfunctions.phpで修正します。
sango対応
レンダリングブロック対策の観点から、フッター呼び出しにします。
// ヘッダーのCSSをキャンセルする
function dequeue_header_css() {
wp_dequeue_style('sng-fontawesome');
}
add_action('wp_enqueue_scripts', 'dequeue_header_css', 9999);
//フッターで読み込む
function enqueue_footer_css(){
wp_enqueue_style('sng-fontawesome');
}
add_action('wp_footer', 'enqueue_footer_css');次にFontAwesome呼び出し処理を変えます。
add_action('wp_enqueue_scripts', 'sng_font_awesome', 1 );
if (!function_exists('sng_font_awesome')) {
function sng_font_awesome() {
wp_enqueue_style(
'sng-fontawesome',
'https://www.volleyballer.jp/wp-content/themes/sango-theme-poripu/css/sango_fa5_min.css',
// sng_font_awesome_cdn_url(),
array()
);
}
}ここはAutoptimizeを入れていれば意味がないかもしれません。
でも私は入れています。
poripu対応
poripu独自でfontawesomeを指定している部分があるので、ここをコメントアウトしています。
対象は、「library/functions/prp_customizer.php」の末尾です。
<?php
// FontAwesome5 Freeを利用する
if ( (bool)$enable_fa5 ) {
?>
<link rel="stylesheet" id="prp-fontawesome5-all" href="//use.fontawesome.com/releases/v5.2.0/css/all.css" type="text/css" media="all">
<link rel="stylesheet" id="prp-fontawesome5-v4-shims" href="//use.fontawesome.com/releases/v5.2.0/css/v4-shims.css" type="text/css" media="all">
<?php
}
}<?php
// FontAwesome5 Freeを利用する
if ( (bool)$enable_fa5 ) {
// <link rel="stylesheet" id="prp-fontawesome5-all" href="//use.fontawesome.com/releases/v5.2.0/css/all.css" type="text/css" media="all">
// <link rel="stylesheet" id="prp-fontawesome5-v4-shims" href="//use.fontawesome.com/releases/v5.2.0/css/v4-shims.css" type="text/css" media="all">
}
}キャッシュクリア&確認
AutoptimizeやWP Fastest Cacheを使用している場合、キャッシュをクリアしましょう。
私の環境では両方のキャッシュクリア後、Autoptimizeのキャッシュに入っていることを確認できました。

キャッシュ確認
ここで完了です。
お疲れ様でした。
「キーリクエストのプリロード」が出る場合
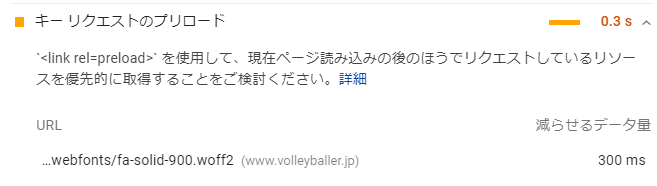
落ち着いたと思いきや、アップロードしたwebfontsのファイルに<link rel=preload>を入れろと言うようになりました。

キーリクエストのプリロード
sangoのテーマからheader.phpを子テーマにコピー
sangoのテーマ「wp-content/themes/sango-theme/」にある「header.php」を子テーマのディレクトリにコピーします。
例えばporipuを使っている場合、「wp-content/themes/sango-theme-poripu/」になるはずです。
preloadを追記する
コピーしたheader.phpに、指定されたファイル名のパスを入れます。
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>">
<link rel="preload" as="font" type="font/woff" href="https://(ドメイン名)/wp-content/themes/sango-theme-poripu/webfonts/fa-solid-900.woff2" crossorigin> // この行を追記
<?php wp_head(); // 削除禁止 ?>これで消えるはずなので、お試しあれ。
webフォントを追加したい場合
ここまでの対応では、sangoとporipuで必要なwebフォントだけしか表示されません。
他に追加したいフォントもあるはずです。
ここまでで利用したファイルを使い、webフォントを追加します。
- all.css:FontAwesomeからダウンロードしたファイル
- sango_fa5.css:編集済みファイル
- sango_fa5_min.css:圧縮ファイル
表示したいフォントを調べる
例として、バレーボールのアイコンを表示してみます。
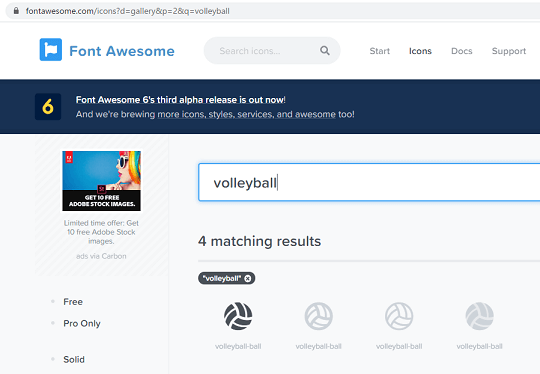
FontAwsomeで表示したいアイコンを調べます。

FontAwesomeの「Icons」からバレーボールを検索
実は定義されている可能性もあるので、まず記事にアイコンのcssをコピペしてプレビューします。
<i class="fas fa-volleyball-ball">バレーボールアイコン</i>これでアイコンが表示されていれば、定義済み。
お疲れ様でした。
しかしアイコンが出ない場合、cssを追記する必要があります。

定義がない場合
css追記
バレーボールのアイコンの値からall.cssを検索します。
「f45f」でall.cssを検索すると、見つかります。
![]()
.fa-volleyball-ball:before {
content: "\f45f"; }これをsango_fa5.cssに追記します。
ダウンロードファイルを参考にしてください。
![]()
css圧縮
編集が終わったcssファイルをCSS Minifierで圧縮。

上書き&キャッシュ削除
サーバーにアップロード済みのsango_fa5_min.cssを更新し、キャッシュを削除すれば表示されます!
アイコンが表示された!
お疲れ様でした。
さいごに
これで「レンダリングを妨げるリソースの除外」にあったall.css (use.fontawesome.com) の表示は消えましたが、まだまだ道は長いのです。
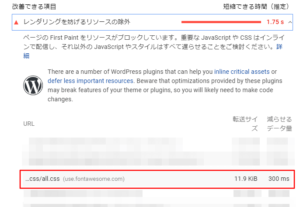
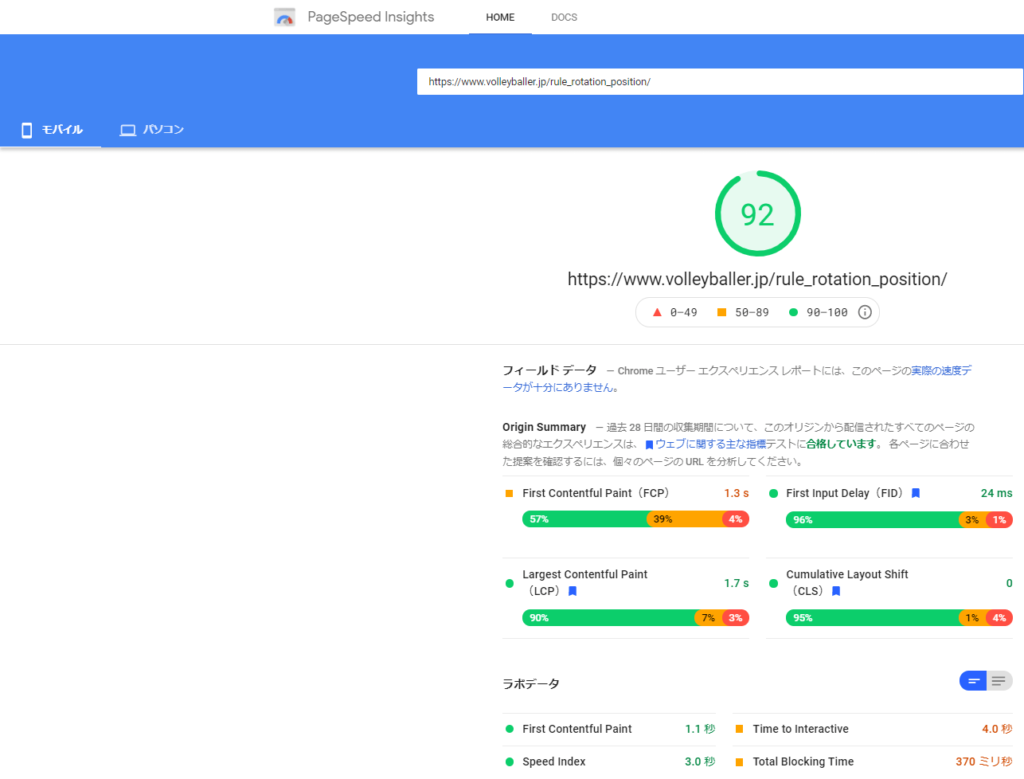
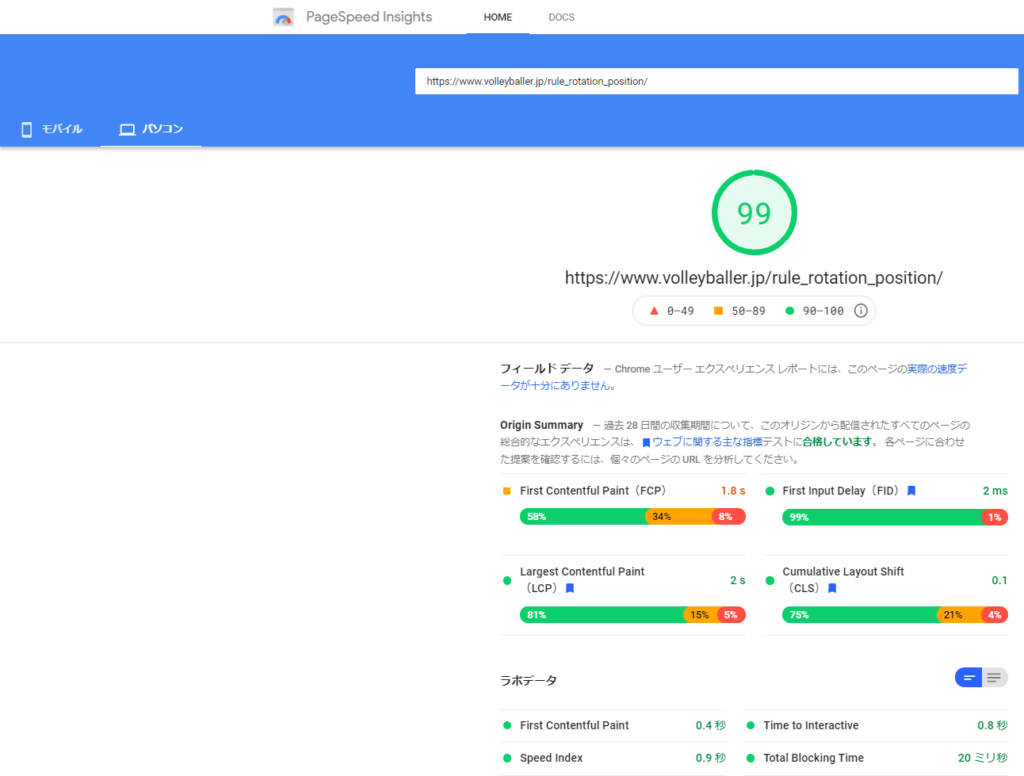
モバイル、パソコン共に90点以上で指標テストに合格したけど、FCPが課題です。
どうやら1.0秒以下じゃないとダメだそうです。
今後も負けずに対策していきます!